Welcome Widget
Create intranet for your employees in minutes. Atollon Lagoon Welcome widget helps you help your employees & other users focus on the most important activities.
Atollon Lagoon Welcome Widget allows you to:
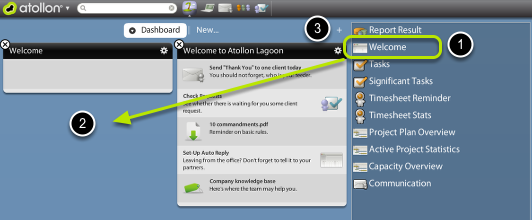
Add any link(s) on the user's dashboard:
- shortcut to Atollon Lagoon application
- shortcut to application's function
- shortcut to any Atollon Lagoon settings
- link to external URL
- shortcut to download/open internal document
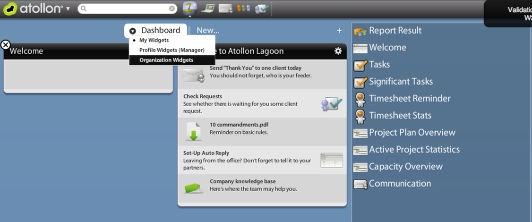
Add Welcome widget to Dashboard (select for whom)
In case you need to set-up Dashboard for other user profiles (eg. Sales, Consultants, Programmers, Accountants, Finance, Lawyers, etc.), you need to switch your own user profile in User Settings (Setting > Users > edit). Afterwards you will be able to amend any other User Profile.
Add Welcome widget to Dashboard
Drag & drop the Welcome widget on the empty space
You can add several Welcome widgets on any of the dashboard panels.
After adding the Welcome widget, close the editation of widgets by pressing (+) button again.
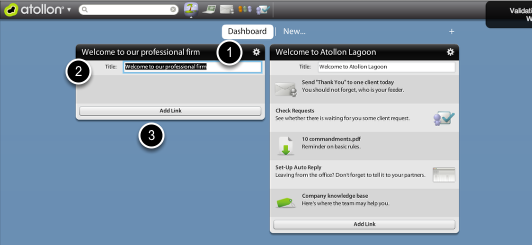
Edit Welcome widget contents
The widget is now in EDIT mode. You can add it's components (rows) - links, shortcuts, etc.
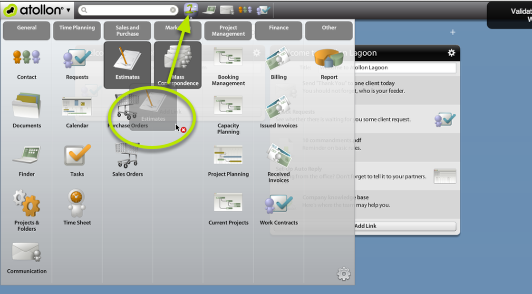
Add shortcut to Atollon Lagoon application
You can simply Drag & Drop any application to Dashboard & place on top of the Welcome widget to create shortcut to the application.
After you place the application shorcut on Welcome widget, you can rename it and add some description.
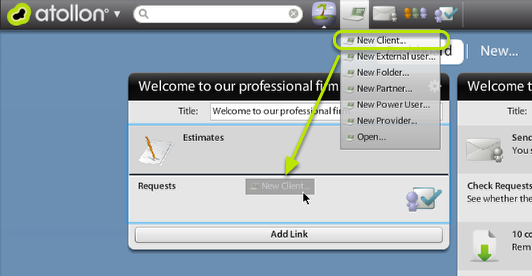
Add shortcut to Atollon Lagoon application's function
You can Drag & Drop any function from application's drop-down menu and put it on top of the Welcome widget. This will create a shortcut to the function. You need (at least temporarily) add the application on the Application task bar. You can do it in Settings > Application Settings.
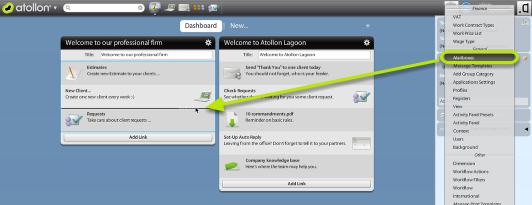
Add shortcut to any Atollon Lagoon settings
You can Drag & Drop any item(s) from Settings onto the Welcome widget. For example Mailbox settings allow users to set-up Auto-reply when unavailable ...
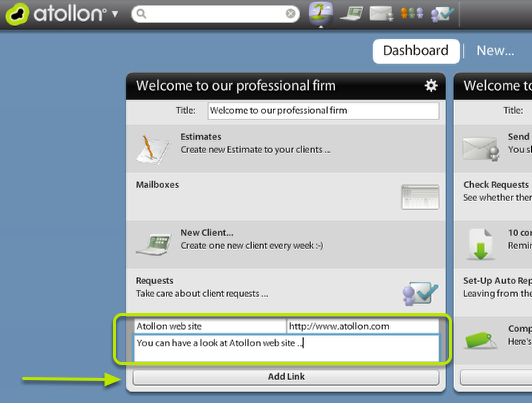
Add link to external URL
You can add any number of external links. When copying/adding the links, please make sure you add also http:// or https:// (for secure access) in front of the web page address (URL).
Dynamic URL parameters
If you want to pass some dynamic parameters in url (like username, session etc.), there is a list of keywords, which will be replaced with actual value. Here it goes:
public static const SESSION:String = "${SESSION}";
public static const SERVER:String = "${SERVER}";
public static const ORGANIZATION:String = "${ORGANIZATION}";
public static const USER_ID:String = "${USER_ID}";
public static const USERNAME:String = "${USERNAME}";
public static const WSDL_FOLDER:String = "${WSDL}";
public static const DOMAIN_ROOT:String = "${DOMAIN}";
public static const ENDPOINT:String = "${ENDPOINT}";
public static const BASE_URL:String = "${BASE_URL}";
Example: https://lifehacker.com/?username=${USERNAME} will be translated to https://lifehacker.com/?username=johny@atollon
Atollon URL
It is also possible to use "Atollon URL" - that is LINK you get by copying object that has "Share" button available. For example atollon://finder/openDetail/?id=133457101&type=project may be link to open some project...
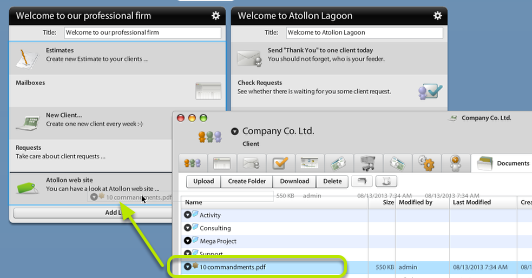
Add shortcut to open document
You can open any folder / project with document(s) and Drag & Drop the document on top of the Dashboard. After adding the shortcut to open document, you may rename it & add description.
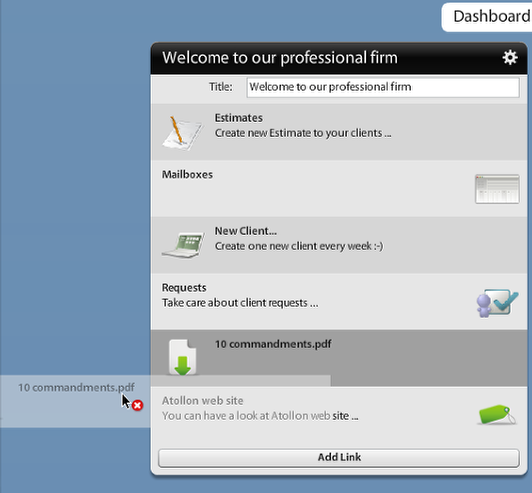
Remove item from Welcome widget
Removing the item is quite simple. Just take one of the items and Drag & Drop it outside the widget -> on desktop of Atollon Lagoon.
After you have done all your edits, you can save them by pressing the Settings button in the widget title again.
Now the widget is in VIEW mode again.